Wielu z was pewnie myśli – skąd pomysł na ten wpis? Czy front-end developer powinien znać sposoby projektowania stron internetowych? W teorii to robota web designera. A w praktyce… sami wiecie Czasami trzeba dopasować wielkość czcionek, innym razem namalować całą makietę. A zawsze, ale to zawsze – trzeba mieć na oku głównego designera i jego pomysły. Ostatecznie znajomość sposobów projektowania pozwala spojrzeć na projekt z szerszej perspektywy i jest co najmniej przydatna w codziennej pracy.
Przy okazji – pisałam już artykuł Adaptive vs. Responsive Web Design. Tak więc dziś chciałabym kontynuować wątek różnych typów tzw. web designu opisując wszędobylski ostatnio skeumorfizm.
Skeumorfizm
Zacznijmy od podstawowej definicji skeumorfizmu – sposób projektowania przedmiotów, którego celem jest oddanie realistycznego wyglądu lub struktury danego elementu. Zauważ, że wczesne automobile wyglądały jak powozy bez koni (były nawet nazywane powozami bezkonnymi). Mało tego – silniki umieszczano z przodu samochodu właśnie ze względu na imitację koni.

Inne przykłady skeumorfizmu to np. plastik początkowo imitujący drewno lub… butelka z syropem klonowym. Zwróć uwagę, że większość z nich posiada malutkie ucho. Po co? Otóż nawiązuje ono do tradycyjnej ceramicznej butli, w której syrop klonowy był oryginalnie przechowywany.
Skeuomorphic web design
Skeumorfizm można również analizować w kontekście projektowania interfejsu stron internetowych. Jego charakterystyczne cechy to m.in. dokładne, kolorowe ilustracje, ikony wiernie oddające rzeczywiste przedmioty, obecność cieni, gradientów.
Skeumorfizm jest odpowiedzią na hasło: nowe technologie powinny imitować stare technologie. Chodzi o to, aby docelowi użytkownicy po prostu umieli z nich korzystać. Upodobnienie nowego do starego to sposób na oswojenie strachu przed nieznanym. Daje poczucie swobody podczas korzystania z technologii, zdecydowanie obniża poziom wejścia. Bardzo często mamy do czynienia ze skomplikowanymi aplikacjami. Sukcesem jest fakt, jeśli użytkownik potrafi z nich korzystać bez wielu słowno-muzycznych instrukcji. Jeśli tak się dzieje, zapewne swoją cegiełkę dołożył skeumorfizm.
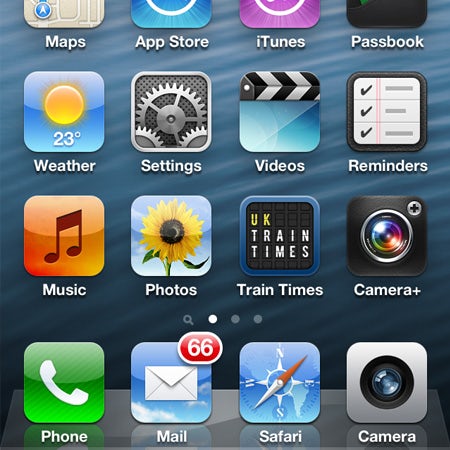
Wielu ludzi kojarzy skeumorfizm ściśle z firmą Apple. Otóż właśnie pierwsze systemy iOS były idealnym odzwierciedleniem idei skeumorfizmu. Dzięki temu były niezwykle intuicyjne, a ich użytkownicy, nieznający technologii dotykowych, nie mieli żadnych problemów z ich obsługą. Zwróć uwagę na lśniące przyciski, które podpowiadają użytkownikowi, że można je przycisnąć. Spójrz na ikonę słuchawki telefonu – kiedyś bezbłędnie wskazywała na wykonywanie połączeń telefonicznych. Dzisiaj pewnie niewielu z nas posiada w domu telefon o takim kształcie, jednak wszyscy odruchowo kojarzymy jego przeznaczenie. Podobnie dzieje się z ikoną koperty.

Poszukajmy innych przykładów z naszego podwórka. Śmietnik na komputerze imitujący wyglądem oraz działaniem kosz na śmieci, foldery komputerowe przypominające teczki. Nikt z nas już nie korzysta z dyskietek, jednak widząc jej ikonę od razu wiesz, że oznacza ona zapisywanie zmian. Aplikacje do notowania uzbrojone w poziome, zeszytowe linie oraz obowiązkową tzw. ręcznie-pisaną czcionkę. Przyciski – niektóre są nich wyglądają wypukle jednocześnie przypominając prawdziwe obiekty, które można nacisnąć. Spójrz tylko na przykład kalkulatora w iOS6, pięknie imitującego prawdziwy kalkulator.

Tak, wiem – podrzucam nieco zamierzchłe przykłady. Obecne kalkulatory w większości przypadków wyglądają zupełnie inaczej. Bądź jednak cierpliwy, dojdziemy do współczesnych przykładów.
Tymczasem zwróć jeszcze uwagę na to, że skeumorfizm to nie tylko kwestie wizualne. Kojarzysz charakterystyczny dźwięk podczas robienia zdjęć komórką? Albo opróżniania śmietnika? Tutaj również mamy do czynienia z imitacją rzeczywistości.
Skeumorfizm – hot or not?
Ludzie w internetach lubią dzielić się różne frakcje: Windows vs. Mac, Webstorm vs. VScode, React vs. Angular. Nie inaczej jest ze skeumorfizmem.
Złe strony mocy
Wielu ludzi krytykuje skeumorfizm, a najczęściej przypadki, w których interfejs dosłownie kopiuje rzeczywistość. Takie praktyki oczywiście wprowadzają wizualny bałagan. Wiem, że o gustach się nie dyskutuje. Zwróćmy więc uwagę na problem z innej beczki – skalowalność.
Cokolwiek nie namalujesz w internecie – chcesz, aby to dobrze wyglądało na różnych urządzeniach, od desktopów do smartfonów. Być może to nie jest problem dla pojedynczych skeumorficznych elementów interfejsu. Jednak zachowanie responsywności skomplikowanego projektu, który bazuje na rzeczywistości jest wręcz niemożliwe bez ograniczenia jego funkcjonalności. Oczywiście – każdy interfejs można łokciem upchnąć na ekran wielkości dłoni, ale korzystanie z takich witryn to istne katusze.
Wydaje mi się, że ciekawym przypadkiem w temacie skalowalności są gry planszowe. Popatrzmy np. na Small World. Gra w wersji online idealnie, kropka w kropkę odwzorowuje wersję planszową (ok, tylko pieniędzy nie trzeba samemu liczyć – ufff). Nie wyobrażam sobie grać w tę grę na smarfonie. Takie rzeczy tylko w piekle. Nieco inaczej wygląda specyfika gry Posiadłość Szaleństwa – tutaj wersja cyfrowa rozszerza wersję planszową. Jak można porównać komfort korzystania z aplikacji na desktopie i smartfonie? Nie można! Na smartfonie komfortu po prostu nie ma.
Dobre strony mocy
Wielu ludzi twierdzi, iż skeumorfizm po prostu już nie jest potrzebny. Większość dzisiejszych użytkowników potrafi bez problemu korzystać z technologii mobilnych i nie potrzebuje do tego wyrafinowanych wskazówek. Niemniej jednak dodam tu swoje 3 grosze – w naszym społeczeństwie nadal żyją starsi ludzie, którzy przez większość swojego życia radzili sobie bez wszechobecnej cyfryzacji. W duchu dostępności internetowej – nie wykluczajmy ich z puli naszych docelowych użytkowników.
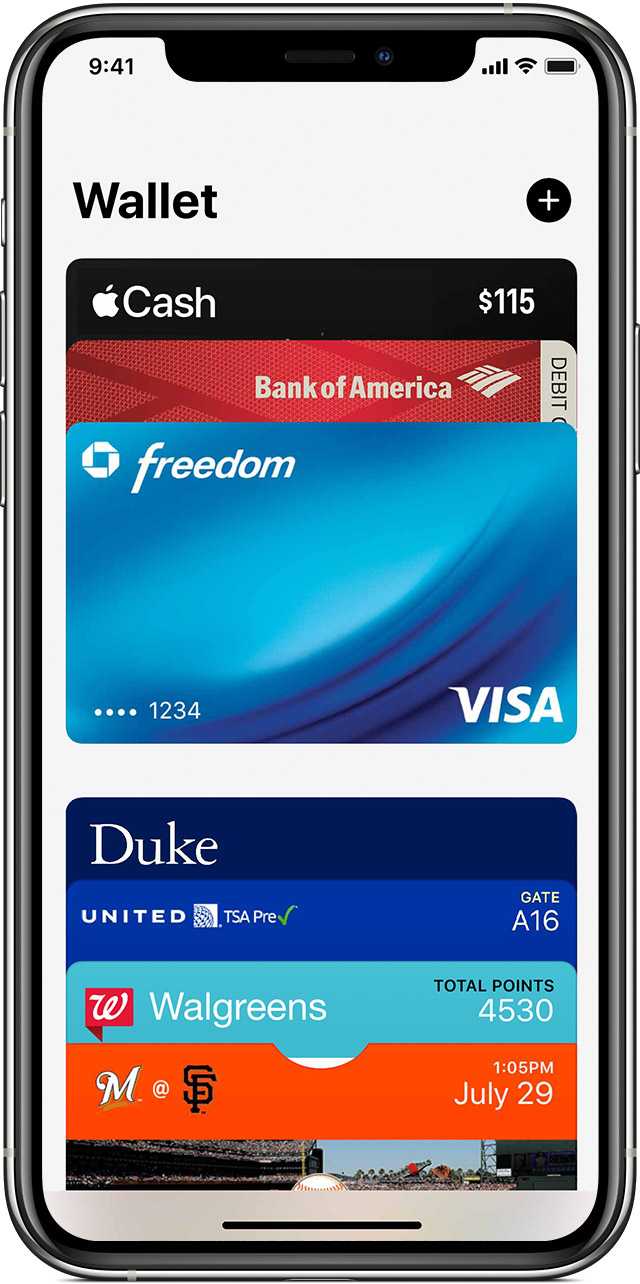
Jest to szczególnie ważne np. w aplikacjach bankowych, które potrafią być skomplikowanymi systemami nawet dla młodych ludzi. Prostym zabiegiem, który przybliża użytkownikowi ich działanie jest wykorzystanie rzeczywistego wizerunku karty płatniczej. Pracowałam nad dwoma aplikacjami bankowymi i każda z nich korzystała z tej opcji. Karty możemy też znaleźć np. w aplikacji Apple Wallet.

Poza tym należy pamiętać, że skeumorfizm nie tylko zwiększa intuicyjność korzystania z technologii. To też (albo przede wszystkim) poczucie bezpieczeństwa, metoda na oswojenie strachu przed nowym i nieznanym. Genialnym przykładem technologii, która zadomowiła się dzięki skeumorficznym zagrywkom jest Apple Watch. Wbrew swojej nazwie ma on naprawdę niewiele wspólnego z zegarkiem. W sumie to mały komputer na pasku (co nie brzmi zbyt zachęcająco). Wiemy już, że ludzie lubią to, co znane. Według tej zasady znajoma tarcza zegara wzbudza nasze zaufanie i, w konsekwencji, zwiększa zainteresowanie produktem.

Kolejnym atutem skeumorphic web design jest fakt, iż jest on przeciwieństwem popularnego (choć przyznajmy szczerze – nieco przejedzonego, nudnego) flat design. Otóż płaskie, proste kształty odbierają charakter witryny i sprawiają, że internet w dużej mierze wygląda jednakowo. A nasze oczy lubią to, co jest unikatowe, z duszą i pasją. Skeumorfizm na tym polu potrafi zdziałać cuda. Prosty element, który wzbogaca wizualnie witrynę, znajdziesz w aplikacji Instagram – ekran ładowania treści IGTV przypominajacy kaszkę znajomą użytkownikom starych telewizorów.

Jak widzisz nie ma jednoznaczej odpowiedzi na pytanie, czy warto korzystać ze skeumorfizmu. Na zakończenie tego wątku podrzucam tobie link do artykułu, który według mnie jest idealną wisienką na torcie w tej dyskusji.
Neomorfizm
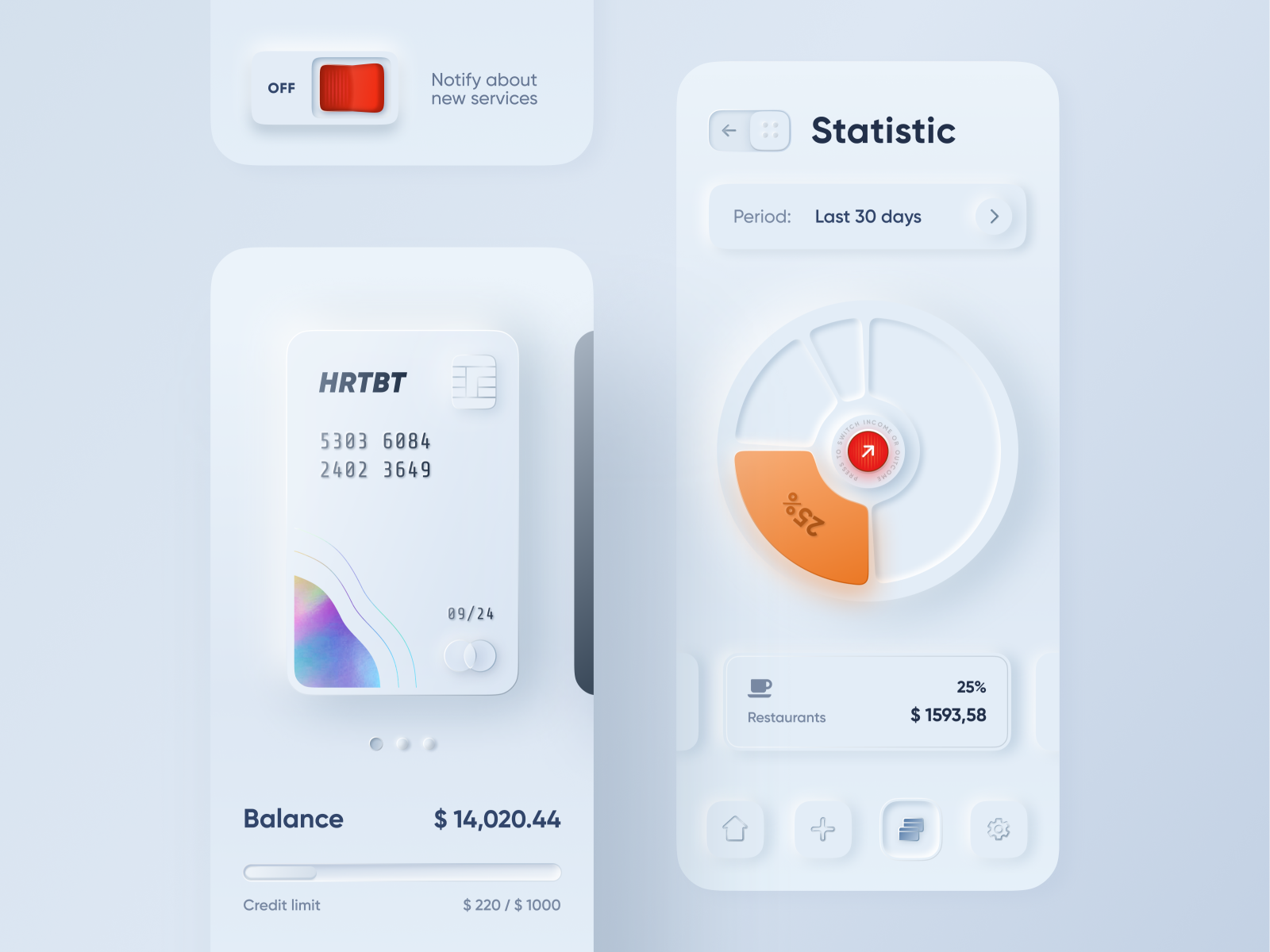
Neomorfizm to hasło, którego nie mogło tutaj zabraknąć. Nowy skeumorfizm (neomorfizm, neumorfizm, naumorphizm) polega na połączeniu realistycznego skeumorfizmu oraz minimalistycznego flat designu. Neomorfizm posiada jedną cechę, która różni się o skeumorfizmu. Otóż imituje on świat rzeczywisty tylko i wyłącznie w celach estetycznych, bez wpływu na funkcjonalność produktu. Dzięki temu możemy zaprojektować czytelną, miłą dla oka, a zarazem unikatową stronę. Interfejs posiada swój indywidualny charakter, którego często brakuje na stronach projektowanych według flat design. Neomorfizm pracuje głównie poprzez cieniowanie. Jego sztandarowym przykładem jest poniższy projekt.

Czyżby mieć ciastko i zjeść ciastko? Oj, nie. Sprytne oko od razu zauważy problem z dostępnością internetową. Zazwyczaj strony neomorficzne posiadają słaby współczynnik kontrastu, często też sprawiają problemy ze skalowalnością na różnych urządzeniach.
I w tym nieoczekiwanym momencie chciałabym zakończyć analizę skeumorfizmu. Bez wniosków, bez dobrych rad, choć podzielę się z tobą moją, bardzo osobistą refleksją.
Dobrze jest mieć skeumorfizm z tyłu głowy podczas projektowania interfejsów stron internetowych. Dobrze jest wiedzieć o jego istnieniu i możliwościach. Warto adaptować jedynie niezbędne elementy świata rzeczywistego. I nie warto zbytnio puszczać wodzy fantazji – dobry projekt nie tylko powinien być user-friendly, ale również developer-friendly (a w konsekwencji budget-friendly).





